

SCROLL


佐賀牛第00013号指定店
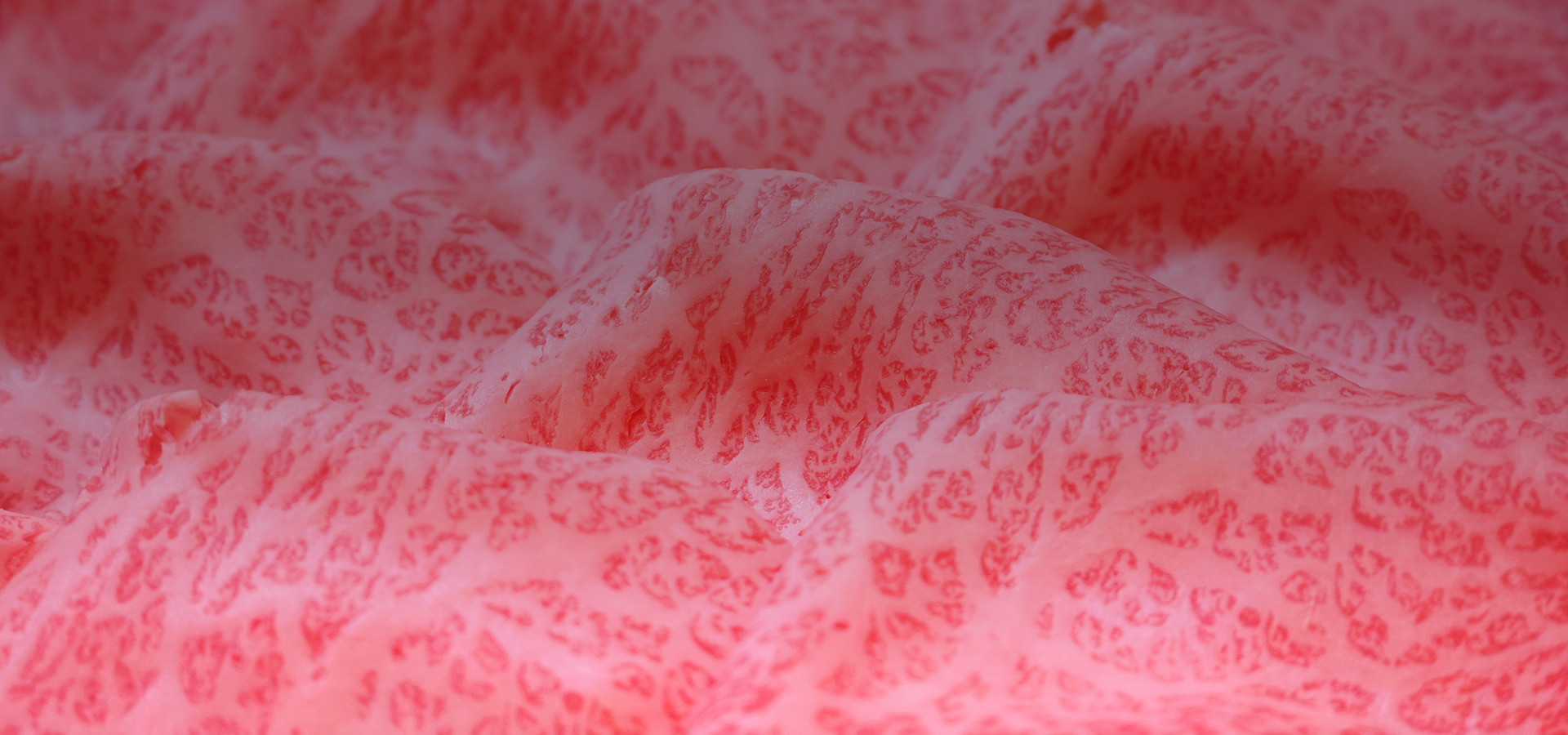
肥沃な大地で育った
和牛の最高峰
佐賀牛
国産和牛・佐賀牛販売「肉はたけしま」では、お客様に安心の美味しい黒毛和牛をお届けするため、
対面コーナーにおいて牛取引規格の最高「5」等級・「4」等級のうち
最上級であるBMS「No.7」以上の品質一筋にこだわっています。
キメの細かく美しい霜降りは「艶さし」とも呼ばれ高級料理店などでも愛されています。
ぜひ、厳選された佐賀牛をご賞味ください。
新着情報・お買い得情報
ヤフーライン!始めました!お友達大募集中!
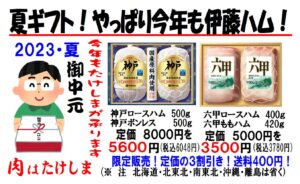
「今年も贈ります!一押しギフト!」
牛串すじお買い得!
インスタグラム始めました!
ホームページをリニューアルいたしました!

全国お取り寄せ可能!大切な貴方のまごころを届けます
ショップサイト
のご紹介
当店こだわりの佐賀牛をご家庭にはもちろん、大切な方への御贈答品にもご利用ください。大切にお届けします。

肉はたけしまよりメッセージ
「肉はたけしま」は、2021年10月吉日に株式会社「正智」として生まれ変わりました。
「ありがとう」の言葉を「感謝」にかえてこれからも美味しいお肉をご提供できるよう日々心がけます。
代表取締役社長 武島 正典
代表取締役専務 武島 智也
「お肉」を愛し、「お肉」が好きで、「お肉」と共に昭和・平成・令和の三時代を駆け抜けるよう生きてきました。
「大阪のたけしまのおっちゃん」が商品に関するご質問、ギフトに関するご質問にお答えします。ゴルフコンペの景品など多種多様なご相談もお寄せください。
武島弘明

設定に関して
ホームやカテゴリの一覧画面での複数SKUをプルダウン・カート部分の表示について
※デフォルトはカスタマイザーの追加CSSで非表示にしています。
実際の記載はg3wel | usces_cart.css (1878行目あたり)
/*
* カートエリア非表示対応
*/
.home .archive_cart {
/*display: none;*/
}
.category .archive_cart {
/*display: none;*/
}
- 詳細ページのプルダウンと元々のテーブルの変更方法について
使用しないほうをコメントアウトで調整してご利用ください。
lightning_child\template-parts\entry.php (38行目・39行目)
```get_template_part('template-parts/welcart', 'single'); // プルダウン(複数SKU)
// get_template_part('template-parts/welcart', 'single-table'); // テーブル(複数SKU)
```
----【例】元々のテーブルのタイプを使用する場合```
// get_template_part('template-parts/welcart', 'single'); // プルダウン(複数SKU)
get_template_part('template-parts/welcart', 'single-table'); // テーブル(複数SKU)
```
- 一覧ページのテキストに関して
リード文に入力した内容が一覧ページのテキスト(抜粋)で表示されます。
→現在70文字で設定しております。
変更する際は
lightning_child\template-parts\custom_cart_multiple.php (14行目) $max_text_count = 70; // こちらの数字を変更してください。
lightning_child\template-parts\custom_cart_single.php(12行目) $max_text_count = 70; // こちらの数字を変更してください。
- 詳細ページのテーブル部分に関して
サイズや素材などのテーブル『商品情報テーブル』ですが、管理画面のカスタムフィールドを開いていただき、商品情報テーブルで修正できます。
※現在は『商品情報テーブル』となっていますが、こちらも変更可能です。
※新しいフィールドも追加できますが、設定時にフィールドのタイプを『テキスト』か『テキストエリア』で設定してください。
テンプレートに関して
・詳細ページ → wp-content\themes\lightning_child\template-parts\welcart-single.php
・CSS → wp-content\themes\lightning_child\usces_cart.css
各ページの微調整などが発生する際はこちらのファイルで可能となっております。
商品ページのサイドバーに関して
\wp-content\themes\lightning_child\index.php の 40行目~43行目
if(is_welcart_category()) { // 一覧も詳細もサイドバーなし
// if(is_welcart_category() && is_singular()) { // 一覧はサイドバーあり、詳細はサイドバーなし
// if(is_welcart_category() && is_archive()) { // 一覧はサイドバーなし、詳細はサイドバーあり
// if(!is_welcart_category()) { // 一覧も詳細もサイドバーあり
設定したい箇所の先頭のコメントアウト( // ) の付け外しを行うことで、サイドバーのあり・なしを修正できるようにしております。
(例) 一覧ページはサイドバーあり、詳細ページはサイドバーなしに修正したい場合
// if(is_welcart_category()) { // 一覧も詳細もサイドバーなし
if(is_welcart_category() && is_singular()) { // 一覧はサイドバーあり、詳細はサイドバーなし
// if(is_welcart_category() && is_archive()) { // 一覧はサイドバーなし、詳細はサイドバーあり
// if(!is_welcart_category()) { // 一覧も詳細もサイドバーあり
こちらのように2番目だけ先頭の // を外します。
一覧画面に関して
カスタマイザーのアーカイブページ設定が対応しています。